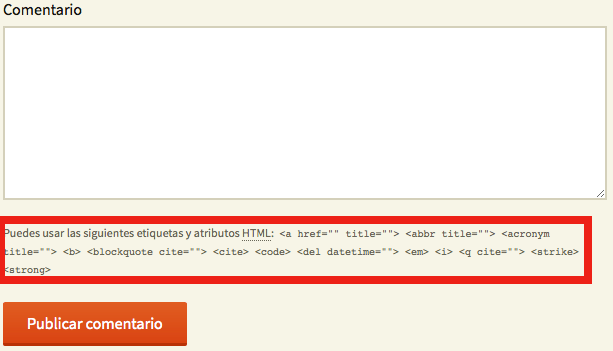
Muy poca gente, casi nadie, utiliza etiquetas o código html en los comentarios de wordpress. Como mucho, un hipervínculo, pero con escribir la URL, ya se transforma por defecto, así que el mensaje de los comentarios de wordpress, más que ayudar, molesta. También podemos utilizar etiquetas para insertar imágenes, pero si el blog tiene Akismet instalado, es más que probable que detecte tu mensaje como SPAM y no se publique.
Vamos a ver cómo ocultarlo de una forma no-intrusiva, y sin romper nada. Verás que es muy fácil y rápido… Tras el salto.
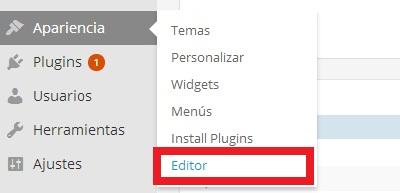
En apariencia nos vamos a Editor.
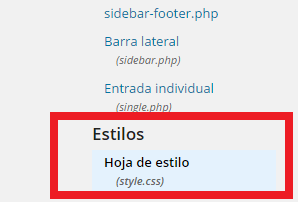
Una vez dentro, descendemos fijándonos a la derecha hasta dar con el archivo style.css.
Dentro de él, bajamos hasta su base y pegamos lo siguiente:
/*------[ELIMINAR etiquetas COMENTARIOS]----------*/
#respond .form-allowed-tags {display:none !important;}
[notice]La línea “/*——[ELIMINAR etiquetas COMENTARIOS]———-*/” no hace nada, sólo nos ayuda a identificar la utilidad del código de debajo, que es el importante.[/notice]
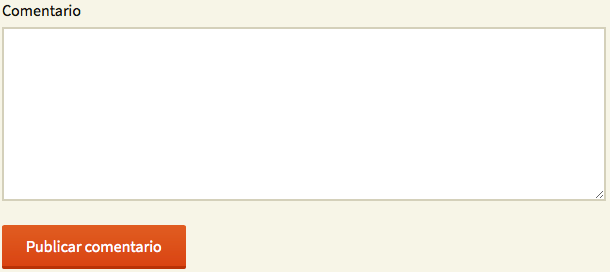
Guardamos y listo… ya está! Ahora sólo veremos el cuadro de texto y el botón de Publicar, o Comentar.
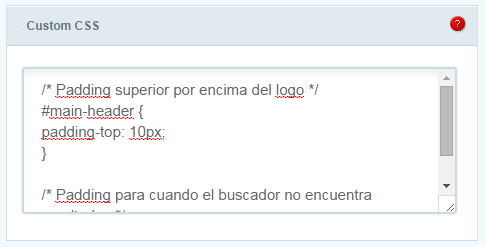
En lugar de introducirlo en el style.css, hay themes de wordpress que incluyen en su panel de control un cuadro de Custom CSS para estas labores, sin embargo, lo que añadamos en él, sólo afectaría al tema en concreto. Cuando hiciéramos un switch a otro tema, se eliminaría nuestra personalización.
En este caso, nos interesa que ese mensaje no se muestre nunca, así que tocando el style.css nos evitamos tener que ponerlo en cada tema.
Práctico y rápido, verdad? Y lo más importante… sin romper nada. En el futuro, si quieres mostrar el mensaje, sólo tendrás que borrar la línea que añadimos al style.css.









Muchas gracias por compartir este pedasito de aporte, tengo un pregunta existen plugin para esto, podria decirme un nombre?
Muy interesante el post, un buen sitio para aprender en tu blog, lo guardo en favoritos
Muy buen tip para blogs que aún admiten comentarios. Gracias!
Hola, muchas gracias por tu aporte pero quiero hacerte una pregunta. esto solo aplica para los sitios construidos con WP?
Muchas gracias y un abrazo.
Muy útiles y prácticos los consejos de este post!
Muchas gracias, he encontrado mucha información importante aquí para mí.
Muchas gracias!
Esto me impresionó
Very good article!
I recommend!
Thank you very much Código Afrodite for your nice words, it’s a pleasure.
Buenos tips para sacarle provecho
olá, muito obrigado pelas informações, seu blog realmente é shouu.
Interesantes para sacar información útil cuand se intenta aprender en este mundillo
Recomendado!!
excelente
I love it
Muchas gracias, sirvió perfecto