Hace no mucho aprendimos a crear un feed a través de feedburner, para que nuestros posibles lectores se suscriban a nuestra lista de correo y reciban diariamente una copia de nuestros artículos para invitarlos a su lectura. Además, creamos unos botones y unos formularios de contacto. Hoy vamos a ir un paso más allá.
Vamos a aprender cómo ganar suscriptores en nuestro blog.
Tras el salto.
Optiskin
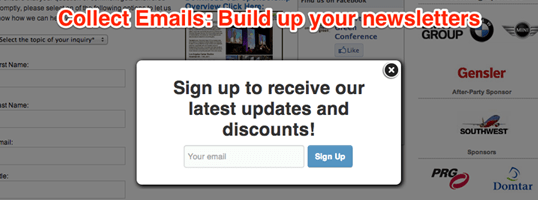
Una cosa es tener un formulario estático, o un link que podemos ver o no ver… El plugin para wordpress Optiskin básicamente lo que hace es mostrar un pop-up bonito en el centro de nuestra web, con un formulario para que los usuarios añadan su correo electrónico, y de ahí a feedburner (u otra plataforma). Simple, verdad? Descárgalo aquí.
Tenemos un montón de plantillas predefinidas, un montón de servicios de correo disponibles, aunque como hemos visto feedburner, utilizaremos ese. Si eres usuario de Mailchimp, Aweber, iContact, entre otras, la configuración es hipersimple, y si eres de otra plataforma… eres muy raro.
Configuramos colores, textos y hasta podemos tener 2 pop-ups diferentes para ver cuál de ellos nos funciona mejor. Para esto, Optiskin nos muestra las estadísticas de ambos pop-ups… el que tenga peor resultado, lo cambiamos y listo.
Podemos configurar cuándo queremos que aparezca el pop-up, por ejemplo, 10 segundos después de entrar en la página… para que sea una “sorpresa”, y un montón más de posibilidades, la verdad. Lo mejor es ver el video que han hecho los desarrolladores:
Es una de las mejores inversiones que puedes hacer en tu página. Para todo lo que puede conseguir, es barato.
Similar a Optiskin, pero de forma gratuita tenemos…
Addsticky
Descargamos el plugin del repositorio o lo buscamos en nuestro blog, lo instalamos y activamos.
Una vez activado, la sorpresa es que no nos deja configurar nada, sólo tenemos un cuadro de texto donde nos pide que peguemos un código. Este código tenemos que crearlo previamente en la página del desarrollador. El registro es gratuito, no os preocupéis. Simplemente visitad la web y seguid los pasos.
Dentro de la web, nos permite crear 3 tipos de campaña: Anuncio, Descuentos y Captura de emails. Y dónde queremos que salga, si en una esquina o en el centro de la página.
Podría parecer que lo que queremos es “Capturar emails”, pero después de probar de mil maneras, para nuestro propósito, cualquiera de las otras 2 maneras es la más rápida y coherente. Las explico:
Capturar emails: simplemente almacena en la web del desarrollador los emails de quienenes lo hagan marcado. Si queremos vincularlos con feedburner, después tendremos que exportar un CSV e importarlo en feedburner… un poco lioso.
Las otras 2 opciones, de Anuncio y Descuento son exactamente iguales y con las mismas opciones… Nos permiten escoger un texto, añadir una imagen, configurar colores de textos y fondos y añadir un botón de enlace… y es este botón de enlace el crucial.
Simplemente con copiar la URL que está integrada el código que tenemos en feedburner en la pestaña Publicize, está todo hecho…
<a href="http://feedburner.google.com/fb/a/mailverify?uri=Educadictos&loc=en_US">Subscribe to Educadictos by Email</a>
Copiad sólo lo que he marcado en rojo y pegadlo en adssticky como URL de destino del botón… Y cuando se haga clic, ya aparecerá el formulario de feedburner para que añadan su email.
Bien, una vez revisadas las configuraciones de colores, tamaños, fuentes, imágenes, etc… nos vamos al tercer punto, donde indicamos dónde queremos que salte el pop-up. Al ser un plugin no integrado en WP, tenemos que poner las URL a mano… os recomiendo pegar sólo la URL raiz y listo. Al finalizar con las opciones, nos aparecerá un botón de Get Code, y si no sale le damos al botón verde de arriba a la derecha que pone Embed, y nos permitirá copiar un código similar a este:
<script type='text/javascript'>
(function() { function asyncLoad() {
var s = document.createElement('script'); s.type = 'text/javascript';s.async = true; s.src = '//cdn.addsticky.com/widget/xxxx/popupresource.js'; var x = document.getElementsByTagName('script')[0];x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent('onload', asyncLoad); else window.addEventListener('load', asyncLoad, false);
})();
</script>
Simplemente tenemos que copiarlo y pegarlo en el cuadro de texto del plugin en WordPress, aceptar y listo… Pop-up configurado.
Os aconsejo revisar todas las opciones del plugin antes de crear el botón, porque hay algunas interesantes, como mostrar el botón una sola vez por usuario; no vas a molestar a la misma persona cada vez que entre en la web, verdad? Incluso si se ha suscrito le seguiría saltando…
Para finalizar, una reflexión…
Tenemos que ser coherentes y pensar: necesito suscriptores? Si tenemos contenido monetizado, es decir, si ganamos algo de dinero con lo que escribimos, la respuesta es SÍ, lo necesito. Cuantos más lectores, más posibilidades de monetizar. Pero si lo que tenemos es un pequeño blog (o no tan pequeño), un vomitorio de ideas, una página personal… pues a lo mejor no lo necesitamos.
Como en cada proyecto, analiza, compara y escoge.