Un Responsive Theme es un producto del Responsive Web Design (Diseño web adaptable), que consigue que no sea el usuario quien tenga que adaptarse a la página, sino la página al usuario.
¿Perdido? Te lo explico. Tras el salto.
El diseño web de los 90, a nivel usuario, era muy modesto (por ser generoso); apenas se limitaba a unas tablas con texto e imágenes. Los más expertos hacían uso de frames para que la carga de la web fuera más fluída, y otros sobrecargaban el index de gifs animados para todo lo contrario.
Si la página estaba diseñada a 800x600px y tu monitor no subía de 640x480px (sí, niños, estas resoluciones son reales, de cuando los monitores más grandes eran de 14 o 15 pulgadas y pesaban más que el microondas de la cocina), tenías que fastidiarte y desplazarte horizontalmente por la web para ver todo el contenido. Es decir: no veías el ancho de la página entero.
Cuando los monitores fueron aumentando de tamaño, o aumentando de prestaciones (mayores resoluciones), el problema fue a menos y a menos hasta casi desaparecer. Fue por ese momento cuando se estableció de forma no escrita que una página web había de ser diseñada con un ancho máximo de 800px, para que siempre se viera igual en cualquier circunstancia… Y todo iba bien, hasta que cambiamos de milenio.
Monitores de 22 o 24 pulgadas son casi un estándar en los domicilios (un % muy ínfimo baja de las 19”), y con resoluciones de 1920x1080px (el tan ansiado Full-HD) una web con un ancho de 800px deja la pantalla medio vacía, y esto no es estético.
También influye la difusión universal de los smartphones y otra serie de factores para que en 2008 se tratara el tema en el consorcio W3C.
Dicha recomendación, aunque específica para dispositivos móviles, puntualiza que está hecha en el contexto de “One Web”, y que por lo tanto engloba no solo la experiencia de navegación en dispositivos móviles sino también en dispositivos de mayor resolución de pantalla como dispositivos de sobremesa.
El concepto de “One Web” hace referencia a la idea de construir una Web para todos (Web for All) y accesible desde cualquier tipo de dispositivo (Web on Everything).
Es decir, podemos explicarlo rápidamente como una página web que se adapte a la pantalla que utilices, modificando la ubicación de los menús, imágenes, menús, etc.
El Responsive Web Design se hace posible gracias a la introducción de las Media Queries en las propiedades de los Estilos CCS en su versión número 3. Las media queries son una serie de órdenes que se incluyen en la hoja de estilos que indica al documento HTML cómo debe comportarse en diferentes resoluciones de pantalla.
En nuestro recorrido por WordPress, hemos visto los themes (plantillas) y llegamos a la conclusión de “escoge el que más te guste”, pero a lo mejor el que más te guste no es el que mejor se adapte a tus necesidades estéticas, y ahí entra el Responsive Theme del título.
Desde los repositorios de WordPress que ya vimos, podemos buscar themes que tengan un diseño adaptable. Algunos lo dirán, otros no, pero todos (o casi todos) dispondrán de una Live Preview para que lo compruebes.
¿Lo vemos?
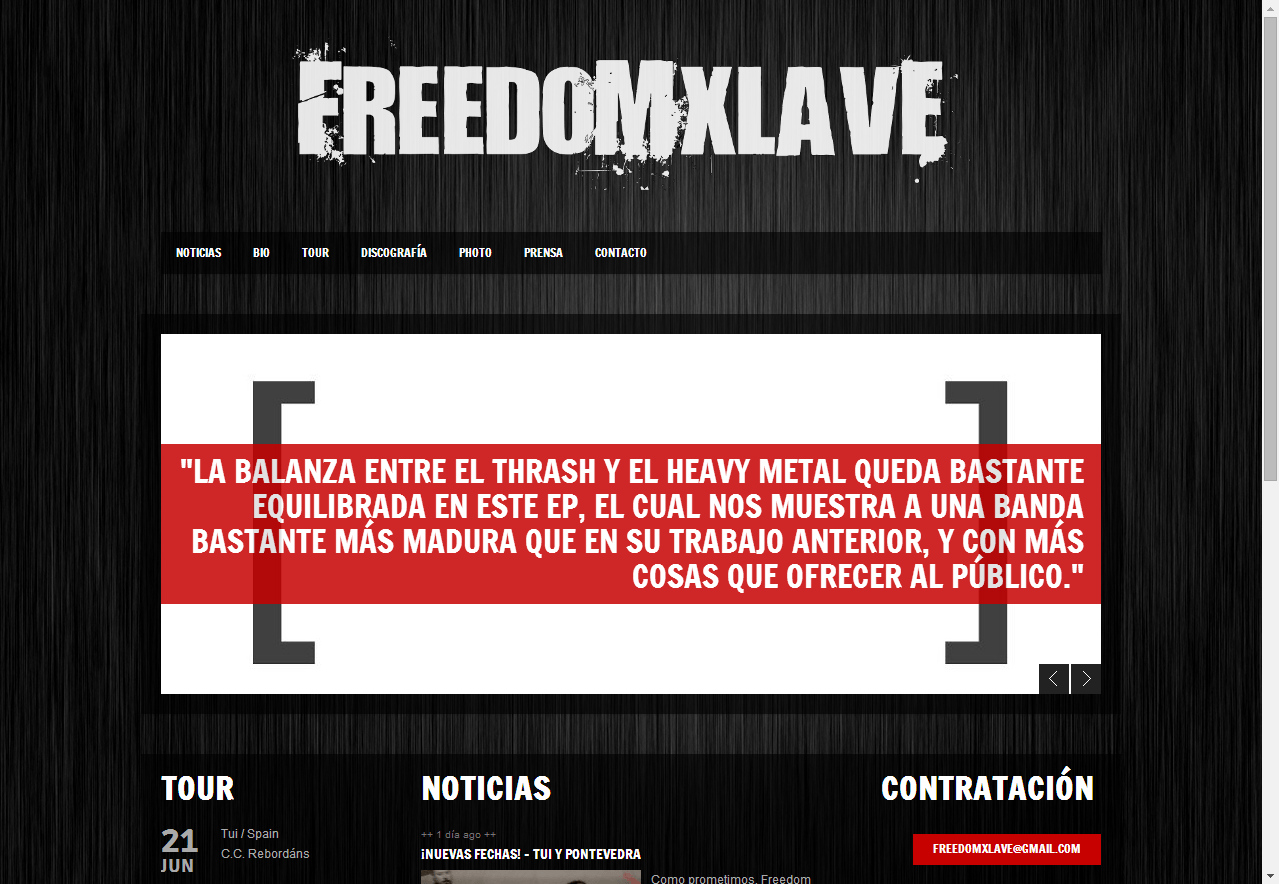
Entra en esta web desde tu ordenador: www.freedomxlave.com
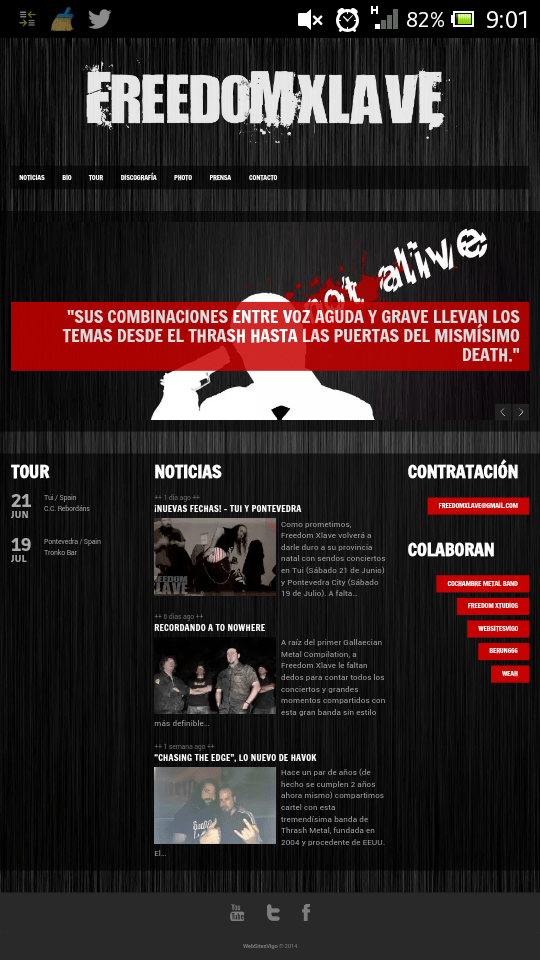
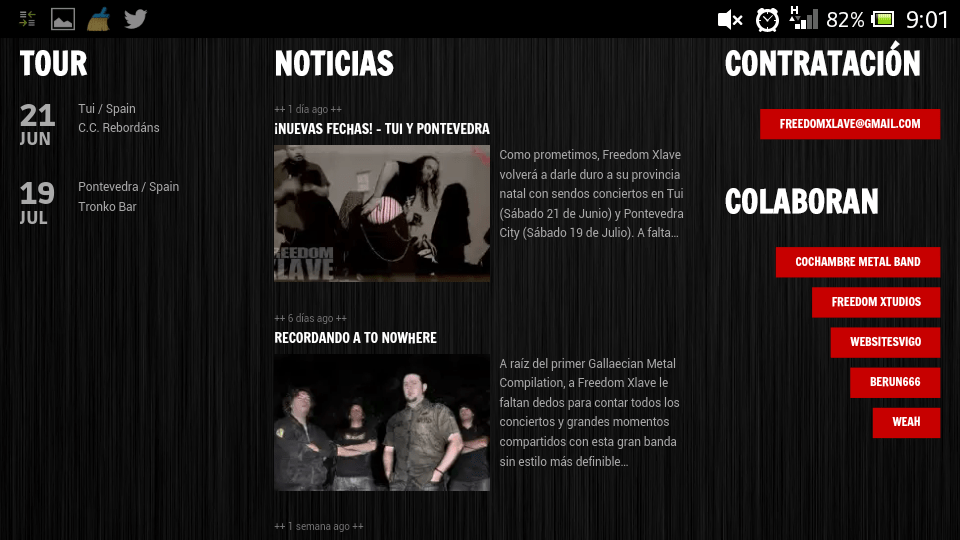
Ahora entra en la misma web, pero desde tu smarthpone (una Tablet no, porque quizá la resolución sea superior y veas la web como en el ordenador).
En mi caso, la pantalla que utilizo es de 1280×1024, y veo la web así:
Y desde el móvil, vertical y horizontalmente la veo así:
Como veis, la web se adapta al ancho de las pantallas, para que la experiencia de navegación en cualquier caso sea muy similar.
Dependiendo del tipo de theme que escojáis, la web puede cambiar poco o mucho, en relación a la pantalla. Así que como siempre, toca probar, fallar, volver a probar y acertar con una plantilla que nos guste y se adapte al medio.